この記事はQiitaに投稿されたものの転載です。
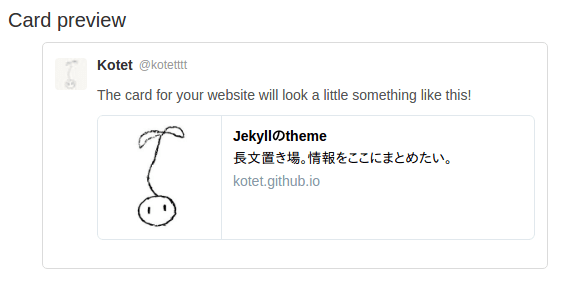
Twitter cardsを設定するためにこちらの記事を参考にテンプレートを書いた。
Jekyll で作成したサイトを Twitter Card に対応させる
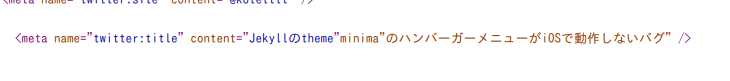
しかしこのまま使うとHTMLでエスケープすべき文字もそのまま埋め込まれてしまうため、うまく動かない時がある。
<meta name="twitter:title" content="{{ page.title }}" />
具体例
たとえばこちらの記事のように、タイトルにセミコロンが入っていたりするとおかしくなる。
Jekyllのtheme"minima"のハンバーガーメニューがiOSで動作しないバグ


| escape
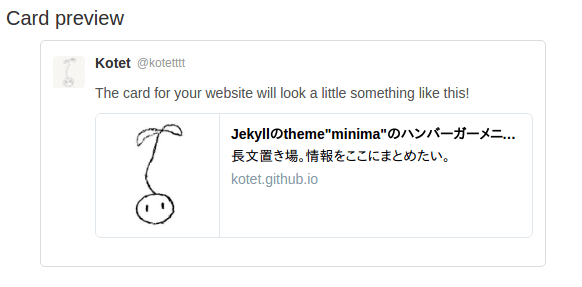
escapeフィルタをつければ大丈夫。
<meta name="twitter:title" content="{{ page.title | escape}}" />


でもちょっとタイトルが長すぎるかもしれない。