このブログの記事の作成日の欄のとなりに最終更新日が表示されている。

前から最終更新日を表示したいと思っていたが、うまく行かなくて断念するのを繰り返していた。 最近になってようやく原因に気づいたので、ここに書いておく。
HugoのGitInfo機能
まず、最終更新日の表示にはHugoのGitInfo機能を使う。
GitInfo機能はGitの履歴情報をHugoのテンプレートから参照できるようにする機能である。
そのなかのGitInfo.AuthorDate.Formatを使う。
Last modified: <time>{{ .GitInfo.AuthorDate.Format "2006-01-02" }}</time>
このようにすると、gitのコミット履歴を見て、ページのもととなったファイルの最終更新日を表示してくれる。 自分はサイトのビルドをGitHub Actionsで行っている。 ローカルでビルドしているときは上記のテンプレートが問題なく動作するのだが、GitHub Actionsでビルドするとすべてのページの最終更新日が同じになってしまっていた。
GitHub ActionsにおけるGitの履歴情報
Github Actionsでビルドを行うとき、actions/checkoutを使ってリポジトリをチェックアウトする。
このとき、デフォルトではシャロークローンが行われる。
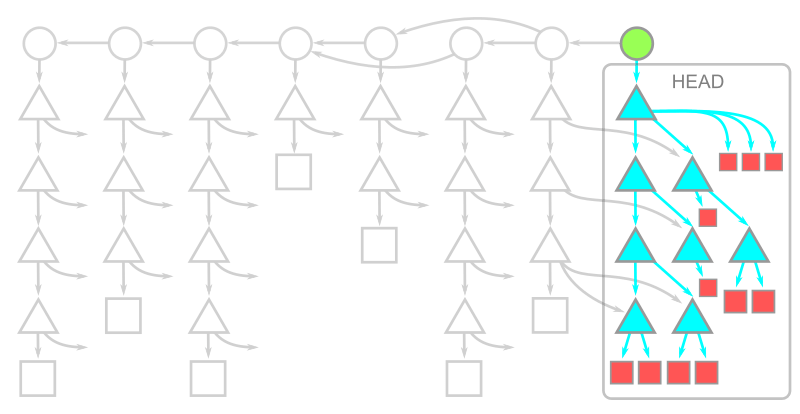
つまり、以下の画像のように最新のコミットとそれに関連するファイルの情報のみが取得され、それ以前のコミットなどの情報は一切取得されない。

画像引用元: パーシャルクローンとシャロークローンを活用しよう - GitHubブログ
この状態では、git log等のコマンドは正しく動作しない。
同様に、HugoのGitInfo機能も正しく動作しない。
解決策
actions/checkoutを使うとき、fetch-depthオプションを指定する。
デフォルトでは1になっていて、このときはgitコマンドでいうところの--depth=1が指定されている。
これを0にすると、フルクローンが行われる。
filterオプションにblob:noneを指定することで、過去のコミットについてはファイルを取得せず、履歴情報のみを取得する。
- uses: actions/checkout@v4
with:
fetch-depth: 0
filter: blob:none
これで、hugoはgitの履歴情報にアクセスできるようになった。
