修士論文を提出し、その後の各種イベントもだいたい終わって落ち着いてきたことにしたいので、執筆中に出会った問題とその解決策について書く。
たしか自分が調べたときには日本語の情報がなくて、なんらかの英語の、しかも間接的な情報を参考にしたはずだ。
Tikzとは
TikzはTeXで使われる図形描画のしくみだ。 自分がいままで触れてきたテキストベースの画像フォーマットにはなかった記法が色々あって、じつは割と便利だったりする。 ループ文とかも書けるし、そのループ文を使って座標を参照できるオブジェクトを複数生み出したりできるので、 繰り返しの多いデータ構造とかを描く時には力を発揮すると思う。 中途半端に英語っぽく書けるようにしてるせいで覚えることが多いのが欠点。

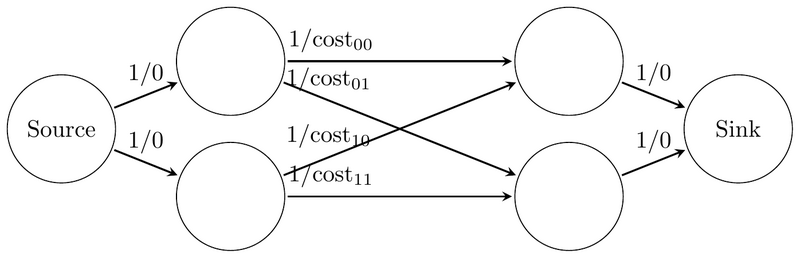
これはTikzで描いた図の例。 真ん中の完全二部グラフの矢印はループで描いているし、$1/\mathrm{cost}_{00}$みたいなのもループで生成している。 同じ図形を指している矢印が1点に集まっているのではなく、図形の真ん中あたりを向きつつ図形の外で止まっているのは、特別な設定なしに勝手にそうなる。 たぶん汎用性を高めることよりも、使用環境を狭く想定した上で、その環境で必要になる機能が便利に使えることを重視しているんだろう。 当然ながらLaTeXのクオリティで数式も書ける。
論文を書かなくても、データ構造やアルゴリズムの話をするときはすごく便利だと思う。 たぶん今後そういう場面が来たら自分はTikzを使う。
描画エリアがギリギリ足りてない問題
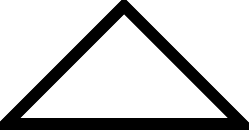
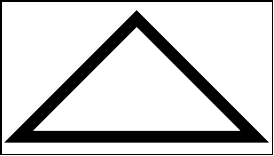
Tikzで図を描画すると、描画エリアは図形の入るギリギリの大きさになる。 しかし、物によってはちょっと図形がはみ出してしまうことがある。 以下の図では、太い線で三角形を書いている。 3つの頂点で線の終端がちゃんと処理されており、3点とも尖っているはずなのだが、それが描画エリアの外に出てしまっている。 結果として、三角形の頂点が平らになっている。
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[]
\draw[line width=1mm] (0,0) -- (1,1) -- (2,0) -- cycle;
\end{tikzpicture}
\end{document}

なぜか再現しなくなってしまったので、かなりわざとらしい例になってしまっている。 前は四角形の1辺が消滅してしまったり、円が切れてしまったりしていたと思う。 なんで再現しなくなったんだろう。 ひょっとしたら全部悪い夢だったのかもしれない。 まあ、仮にこの問題がなかったとしても、描画エリアに余白が欲しくなることはある。
backgroundsライブラリを利用する
backgroundsというTikzのライブラリがある。
LaTeXの執筆環境を構築するのはめんどくさくて、たぶん全部入りみたいな環境を使うことが多いと思うので、
このライブラリも使える状態になってるんじゃないかと思う。
じっさいOverleafに下のコードを貼り付けると同じような図が描画される。
backgroundsは、tikzpictureのオプションにshow background rectangleと書くことで、描画内容全体を囲む四角形を描画してくれる。
この四角形のinner frame sepにてきとうな値を設定してやると、四角形が描画内容よりちょっと広くなる。
それに合わせて描画エリアが決まるので、図形の周辺にスペースができる。
そのうえで、background rectangleにfill=noneを指定して四角形を見た目上消すことで、描画エリアが広がった状態になる。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\begin{document}
\begin{tikzpicture}[
show background rectangle,
background rectangle/.style={fill=none},
inner frame sep=1mm,
]
\draw[line width=1mm] (0,0) -- (1,1) -- (2,0) -- cycle;
\end{tikzpicture}
\end{document}

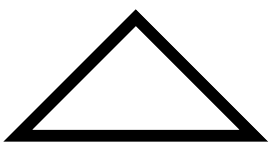
ちゃんと三角形の全体が描画されている。
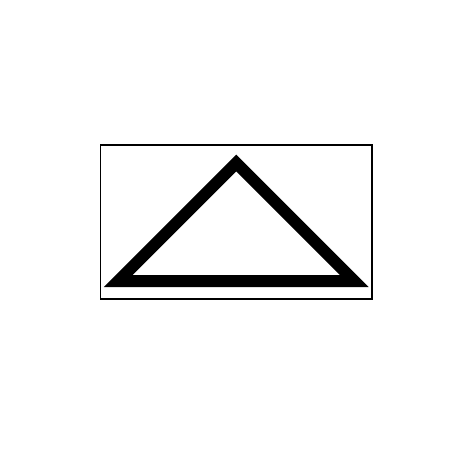
わかりやすいように、background rectangle/.style={fill=none},をコメントアウトして四角形を描画してみる。

こんな感じ。
図形を囲む四角形よりも1mm膨らんだ四角形が配置されている。
なんかこの四角形、右と下の辺が細い気がする。 やっぱりちょっと描画エリアがずれる現象が起きているっぽい。 条件がわからん……
まあともかく、この四角形は消されるので、見た目上問題が起きることはなくなる。