この記事は、 The Zen of Programming の A Web Design Crash Course: From one non-designer to another を翻訳したものを 許可を得て 公開するものである。
ソース中にコメントの形で原文を残している。 何か気になるところがあれば Pull requestだ!

先に言っておくと、私はプロのデザイナーではありません。 ですが、私はかわいいものを作るのが好きで、いろいろと作ってきました。 多くのデベロッパーはデザインに悩まされているので、 私はサイトのビジュアルを改善するためのヒントを実演しつつ書きたいと思います。 ルールは破られるためにあるものですが、優れたウェブサイトを簡単に作りたいときには、 役に立ついくつかのルールがあります!
色
私はウェブサイトの色をいじるのが好きですが、色のバランスがとれている必要があり、 サイトの見た目を人を引きつけてプロフェッショナルに見えるものにする調整されたカラースキームが必要です。 色どうしが衝突しないように、合理的なレベルのコントラストと、一貫性を持っていなければなりません。
一貫性
これが The Zen of Programming (訳注: 原文のサイト) のカラースキームです:

背景、ヘッダー、テキスト、ボタンに使われているグリーン、 ピンク、グレーは同じヘックスコードのものを使っています。
コード全体で同じ色を使うために CSS variables を使えます。
body {
--pink: #CF92B7;
--green: #59876B;
--grey: #4A4A4A;
}
h1 {
color: var(--pink);
}
SCSS やその他 CSS プリプロセッサーを使っていれば、もっと簡単になるでしょう!
サイトテーマに必要な色は4つくらいでしょう。 そのうち2色(黒、白、グレーなど)をニュートラルカラーに、残り2色を強調色にするのです。 モノクロマティックカラーを色の影として使うと非常に良いです!
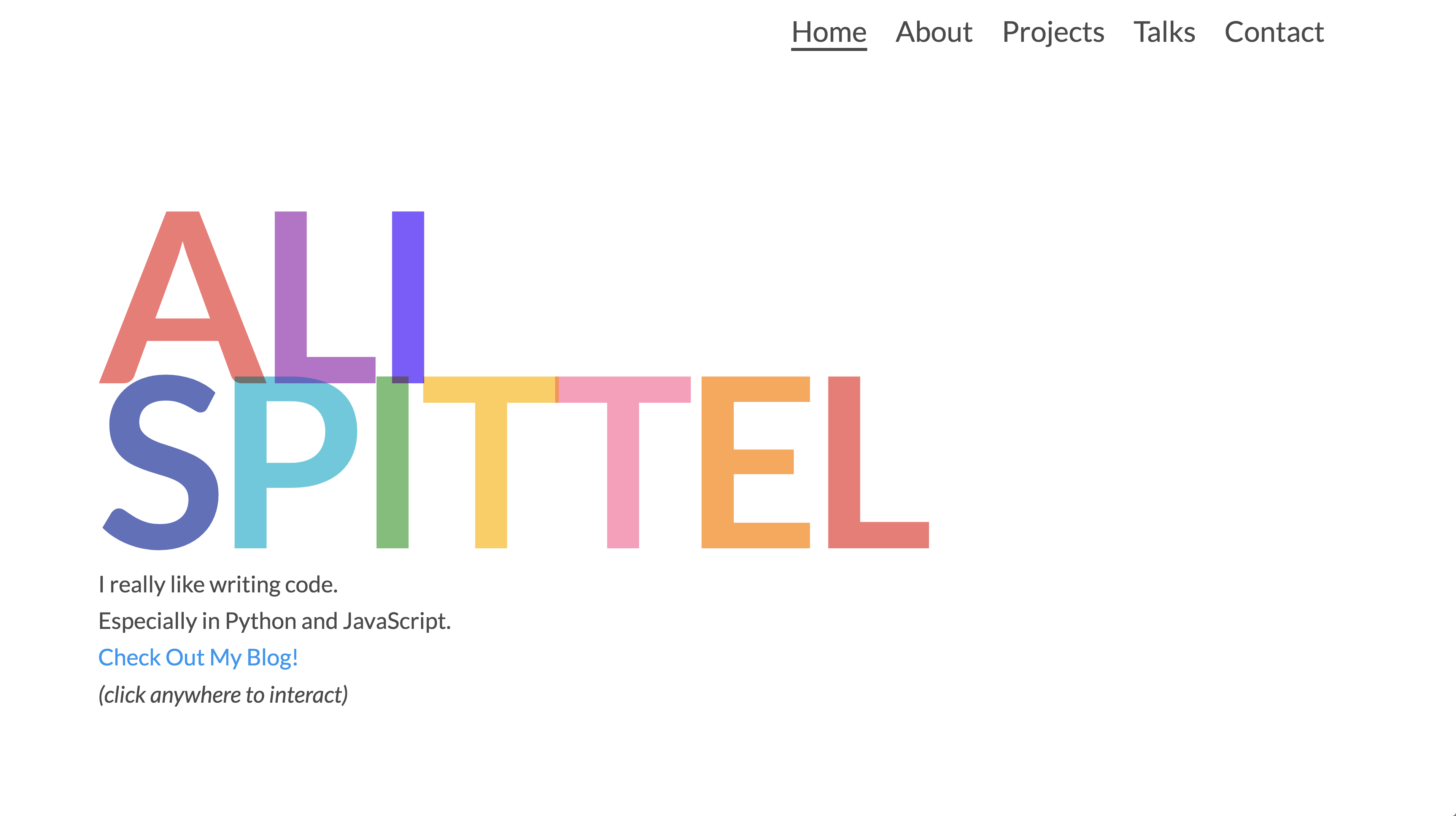
レインボーカラースキームを使うときは、私はレインボーを1つの色として扱い、 それ以外すべてに2つのニュートラルを使います。 たとえば、alispit.tel ではダークグレーをテキストに、 白を背景に、レインボーカラーを文字と図形に使いました。

色の衝突
色が共によく見えて衝突しないようにするのは重要です。 通常、カラーホイールの反対側にある色どうしは衝突します。 もちろん色の衝突を活かした素晴らしいウェブサイトを見ることはあるでしょうが、 それは難しく、デザイナーに任せたほうが良いでしょう。
更に、色の色調を考慮しましょう。 クールな色調のピンクを使ったなら、 温かい色調のグリーンよりクールな色調のグリーンのほうがよく合います。 温かい色調の色は赤い色合いをしており、クールな色調の色はより青っぽいです。
コントラスト
ウェブサイトの色の間には合理的なレベルのコントラストをもたせましょう。 そうでないと、コンテンツが読みにくくなってしまいます。 こちらの素晴らしいサイトでは、 色どうしのコントラストを確認できます。 Lighthouse testingでもチェックができます! 一般的に、暗い色の上には明るい色を、明るい色の上には暗い色を置きます!

色の意味
もしブランドのためにウェブサイトを作っているなら、色はそれぞれ異なる 暗黙的意味 を読者に与え、異なる雰囲気を伝えるので、覚えておくと良いでしょう。
色選びのヒント
うまく管理されたカラーパレットを簡単に選べる素晴らしいサイトが多数あります。
私は新しいサイトを作るとき Coolors ジェネレーターを使ったりします。 Instagramのこのアカウントもフォローしており、 気に入ったものを見かけたらカラーパレットを保存しています。 最後に、ただ色をたくさん見てその中から選びたいなら、私は Materialize の color のページを見ます。 私はこのサイトにある色が好きです!
テキスト
多くのサイトにおいて、テキストは最も重要な部分です。 読みやすく、かつ重要なコンテンツが強調されなければいけません。
これはとても読みにくいテキストの例です:

これをもっと読みやすくしていきましょう!
スペーシング
文字同士の間隔をテキストコンテンツに追加しましょう。 コンテンツを読みやすくするスペーシングにはいくつか種類があります。 最初はパディングをページの左右に追加することです。
コンテンツの左右
テキストがページの幅に応じて広がらないウェブサイトの多くで、 テキストはページの一部を囲むコンテナーの中にあります。 これは目の動きを減らすことでコンテンツを快適に読めるようにして、ページの見た目を良くします。 W3C は一行あたり80文字未満を推奨しています。
<style>
.container {
width: 80%;
margin: 0 auto; /* ページ中の div を中央寄せ */
}
</style>
<div class="container">
<p>
Lorem ipsum dolor amet master cleanse cloud bread brunch pug PBR&B actually.
Thundercats marfa art party man bun gluten-free sriracha. DIY tofu cred blue bottle etsy.
Retro listicle normcore glossier next level etsy lumbersexual polaroid pour-over 90's
slow-carb health goth banjo. Unicorn chicharrones 8-bit poke glossier.
</p>
</div>
行の高さ
Line-height を設定してテキストの行の間に空間を追加しましょう。 最新の Android オペレーティングシステムは通知にかなりの line-height を設けており、 これがひと目で読めるようにしています。
さらに、line-height を大きく取ることはアクセシビリティにも適しています。 W3Cの推奨値は1.5から2.0です。 高校でダブルスペース形式のエッセイを書いたのを覚えていますか? あれと同じことを今度はオンラインでやりましょう!
p {
font-size: 18px;
line-height: 2.0;
}
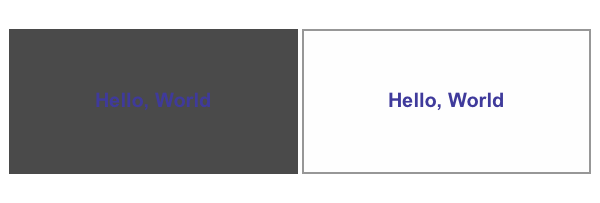
これは画像左側のようなテキストを右側のようなテキストに変形します。

パラグラフ間の余白
パラグラフの区別が付きやすいように、パラグラフ間のパディングを見直しましょう。
p {
padding-bottom: 27px;
}

ワードスペーシング
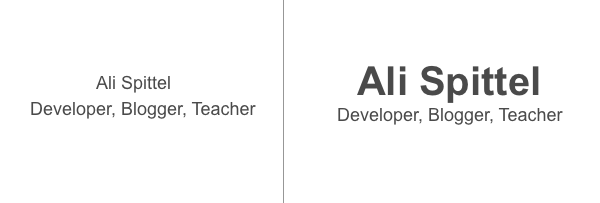
すべて大文字のヘッダーを使う場合、単語間のスペースをより大きく取ると単語の区別が付きやすくなります。
これはワードスペーシングを大きく取った私のブログのヘッダーです:

そしてこれが設定しなかった場合です:

h1 {
word-spacing: 9px;
}
最初のほうが読みやすいです!
アラインメント
英語やその他左上から右に読む言語の場合、
左寄せされて均等割付されていないコンテンツが一番読みやすいです。
デフォルトでコンテンツはそのようになっています!
text-align: center;しないでください!
ヘッダーやテキストの入ったコンテナーの中央寄せは自由にしていいですが、
コンテンツのロングブロックは左寄せしてください。
可読性の高いフォント
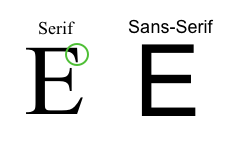
他より読みやすいフォントというのがあります。 Web上のコンテンツの場合、一般に sans-serif が読みやすいフォントです。 セリフ (serif) というのはフォントによって失われていることもある文字の端の小さいやつのことです。 下図の緑の丸の中にセリフがあるでしょう!

私はデコレーティブ (手書きっぽい、または非伝統的) フォントや serif フォントをヘッダーに、 sans-serif フォントはWebサイトのコンテンツに使うと決めています。
私のお気に入りのフォント
Serif と デコレーティブ
Sans-Serif
- Roboto
- Lato
- Montserrat
- Fira Sans
- Arial - これはコンピュータに入っています
色
白い背景に黒のテキストはコントラストが過剰になるために目の疲れを引き起こします。 私はコンテンツにダークグレーを使っています。 これもコントラストは大きいですが、黒色のテキストほどではありません。
p {
color: #4A4A4A;
}
背景にも同じことが言えます。 ピュアブラックはたいてい最良の選択肢ではありません。 ダークネイビーやグレーにするとコンテンツが読みやすくなります。
サイジング
コンテンツの大きさをどれくらいにするべきか、単位は何を使うべきか (たとえば em 対 px など) については様々な意見があります。 しかし、16-18ピクセルくらいにしてズームイン / ズームアウトできるようにするという方にコンセンサスは傾いています。
各種ヘッダーはコンテンツよりも大きくなければいけません。 さらに、テキストと区別できるように異なるフォントウェイトを使いましょう。

全部を一度に……
コンテンツは非常に読みやすくなりました!

背景
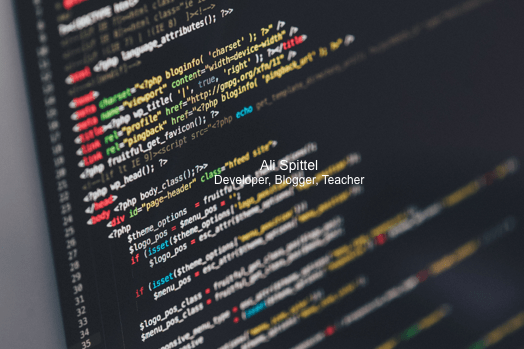
背景画像は見た目が良くなります。 テキストが上にある場合、問題は難しくなります。 私はそれがサイトにとって重要でない限り背景画像を使うのは避けます。 2つの代替案と、既に背景画像を使うと決めてしまったときのためのソリューションを紹介します!
下の画像では、テキストは非常に読みづらくなっています。

ページを分割する
画像に手を加えたくないなら、ページを分割して半分は画像を、もう半分はテキストを表示するという方法があります。

<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
</style>
<div class="container">
<div class="text">
My Text
</div>
<img src="path/to/img">
</div>
複雑な画像を使わない
画面いっぱいの背景画像を維持したいなら、できればシンプルな画像を使いましょう。 上で使っている画像は、色が多く、テキストもユーザーが読めてしまうほど大きいです。 風景やパターンの画像を使うことで注意がそれにくくなります。
テキストシャドウを追加する
テキストシャドウをテキストの下に追加して読みやすくもできます。
.text {
text-shadow: #4A4A4A 1px 1px 8px;
}
上記の変更とともにフォントサイズも大きくすれば、 テキストの位置をを変えずに背景画像の上の文字は読みやすくなります!

背景色
私は背景画像に明るい色は使いません。 過剰な色彩は上にある文字を読みにくくして、読む人の目に負荷をかけます。
行動の喚起
ウェブサイトを作るときには、普通なにかユーザーにしてほしいことがあります。 e-コマースのサイトでは、何かを買ってほしいでしょう。 ポートフォリオでは、誰かにコンタクトを取りに来てほしいはずです。 ブログでは、ユーザーにサブスクライブしてほしいですね。 サイトのデザイニングの際には、それら期待する行動を考慮しましょう。 明るい色、大きなテキスト、その他注意を引く機能をサイトの複数の箇所に使いたくなるかもしれません。 サイトのあらゆる場所が目立つようにしたくなることもあるかもしれません。
例えば、私のブログのサブスクライブフォームは常にサイドバーに設置され、 その色は読み手の注意を惹きます。 私のポートフォリオでは、ソーシャルメディアのアカウントへのリンクを Home 、 About 、 Contact のページに設置しています。
重要なコンテンツの強調法は各サイトで異なりますが、 重要なのはそのデザインチョイスがユーザーに期待する行動のことを考えているかどうかです。
追加の参考情報
- Smashing Magazine - デザインに関する多くの記事があります
- Designing with Sketch - 私の書いたこの記事では、私がデザインをするときいつも使っているデザインソフトウェア Sketch の使い方を紹介しています。 他のデザインソフトウェアで同じことをするには多くの手間が必要になるでしょう。
- Hello Web Design - 初心者向けに考えられた形でウェブデザインについて論じている素晴らしい本です
- The Little Details of UI Design - LinkedIn のリデザインについての優れたスライドです。 少し発展的な内容になります。
UI フレームワーク
サイトのデザインをゼロから行おうと考えていないなら、UI フレームワークが役に立つでしょう。 よく使われるのは Bootstrap です。 私はヘビーユーザーなのでカスタマイズして使います。 Materialize は Google のマテリアルデザイン哲学に沿うようにできています。 Grommet は審美的に気に入っています。 これはアクセシビリティにも焦点を当てています。
デザインチェックリスト
この記事には多くのヒントがありとても長いので、最も重要な情報のみをチェックリストにまとめました。
これは GitHub markdown で書かれているので、 issue や markdown ファイルにコピペできます。
そして各アイテムについてボックスにチェックをするか空白を x で置き換えるのです。
## 色
- [ ] 全体を通して一貫性を持って色を使う
- [ ] 衝突しない色を使う
- [ ] サイトの目的にあった色を選ぶ
## テキスト
- [ ] テキストの両側にパディングを設ける
- [ ] Line-height を1.5-2.0にする
- [ ] パラグラフ間にパディングを設ける
- [ ] ヘッダーがすべて大文字の場合、ワードスペーシングを大きくする
- [ ] テキストを均等割付しない
- [ ] テキストを左寄せする
- [ ] Sans-serif フォントを本文に使う
- [ ] 最大で2個のフォントを使う。デコレーティブ / Serif と Sans-serif
- [ ] 本文を白地にピュアブラックにしない
- [ ] 本文を16-18px かつスケーラブルにする
## 背景
- [ ] パターン画像やシンプルな画像を使う
- [ ] テキストシャドウでヘッダーの可読性を上げる
- [ ] 背景が明るくなりすぎないようにする
## 行動喚起
- [ ] ユーザーのインタラクションを喚起するために重要な情報を強調する
交流
この記事を気に入って、もっと読みたいと思ったなら、私が気に入った記事と私の最新記事を送る ウィークリーニュースレターがあります。 さらに、あなたのデザインのヒントをツイートして送ってください! レスポンシブネス、空白、アラインメント等、書きたかったことがまだまだたくさんあるので、 もしこの記事みたいなものをもっと読みたいと思ったなら教えてくださいね!